According to a well-known Italian designer, Massimo Vignelli, “Good design is a language”, we can say that user experience is one of the most important components of any online product. A convenient and easy-to-use FinTech UX/UI design often helps the product to perform better, especially in digital banking solutions.
In this article, we explore what is a good interface for payment-related products and highlight the key principles for FinTech UX design.
Table of contents
The importance of FinTech UX design in financial businesses
User experience plays a crucial role in the success of any digital product, and financial technology is no exception. In the past, banking and financial services were often associated with complex, confusing interfaces and tedious processes.
However, with the advent of UX design, FinTech companies have been able to simplify and streamline these experiences, making them more accessible to a wider range of users. For example, according to McKinsey & Company, companies that prioritize customer experience design see revenue growth of 10-15% above competitors.
Interface design can influence:
- conversion rates
- number of successful transactions
- bounce rate
- user engagement
- customer satisfaction
As can be seen from the above, the quality of the interface and design directly affects product monetization. The Baymard Institute reports that 17% of users abandon checkout processes due to concerns about website security and trust. That is why, a well-designed UX can instill a sense of trust in customers, particularly when dealing with sensitive financial information.
How does FinTech UX design improve financial services?
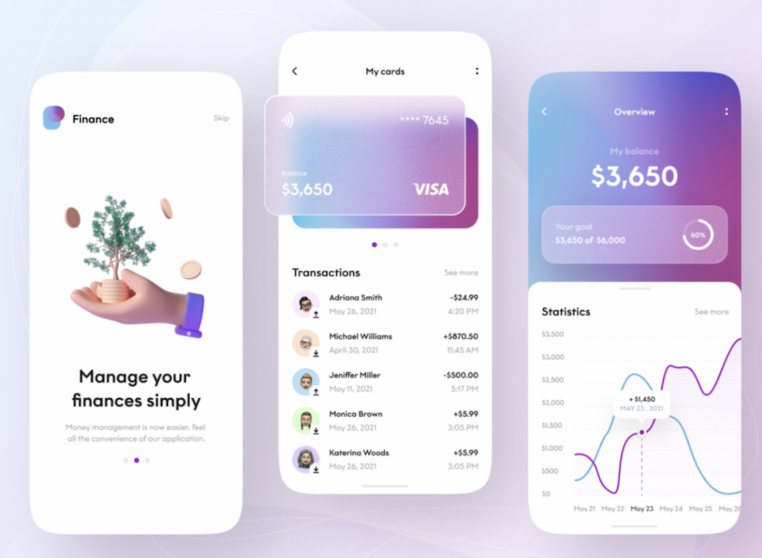
UX design has significantly improved various aspects of financial services, from banking to investment management. One area where UX design has made a significant impact is mobile banking applications. Traditionally, banking involved visiting physical branches or using clunky online platforms. However, with the rise of mobile banking apps, people can now manage their finances on the go, with a few taps on their smartphones.
Read our latest article on Platform Banking to explore what is a difference between tradional and platform banking.
FinTech UX design has played a crucial role in making mobile banking apps intuitive and user-friendly. From simple and clear navigation menus to easy-to-understand visualizations of account balances and transaction histories, UX design has made managing finances on mobile devices a breeze. Additionally, features like biometric authentication and personalized notifications have further enhanced the security and convenience of mobile banking.
What makes a good FinTech UX/UI design?
The payment process – is one of the most critical parts of any project. Easy-to-navigate payment form defines the customer’s ultimate choice: to make the payment or leave because of the payment process complexity.
As per MasterCard’s research, the data entry format has to be identical to the way data is displayed on the physical card.
Users spend less time entering invoice details in case the enter-data sequence corresponds to the way the required data is displayed on the card.
What is the reason for it to be a perfect payment form?
Natural sight orbit during invoice details observation in real life is as follows:
- Card Number
- Expire Date
- Cardholder’s name
- CVV (backside)
In case the data insertion sequence in the form differs from the way data is displayed on the card, users spend more time searching for information and therefore become less confident they entered the invoice information correctly.
Useful tips to correctly compose a payment form:
- Invoice entering process should not be interrupted by requests for additional information
- 16-digit card numbers should be entered using 4-digit visual blocks
- The form should feature automatic transfer to the next field, alternatively, no division should be used for the card number field
- Month selection should be offered as a manual entry field rather than a drop-down list
- The month format should be identical to the one used on the card. The two-digit style should be used to identify a month. Analogically the card expiry info has been entered as a Two-digit number (identifying the year of expiry)
- First and Last name has to be entered in a single field
- The name should automatically start with a capital letter. Cyrillic letters should be automatically replaced with their Latin equivalents
Above is an example of a perfect design for a payment form. As a rule, payment UI peculiarities is a result of the necessity to strictly follow the established rules and standards of the financial market. That is why other incarnations of payment-related services should follow the same pattern.
Fintech UX Design Trends in 2023
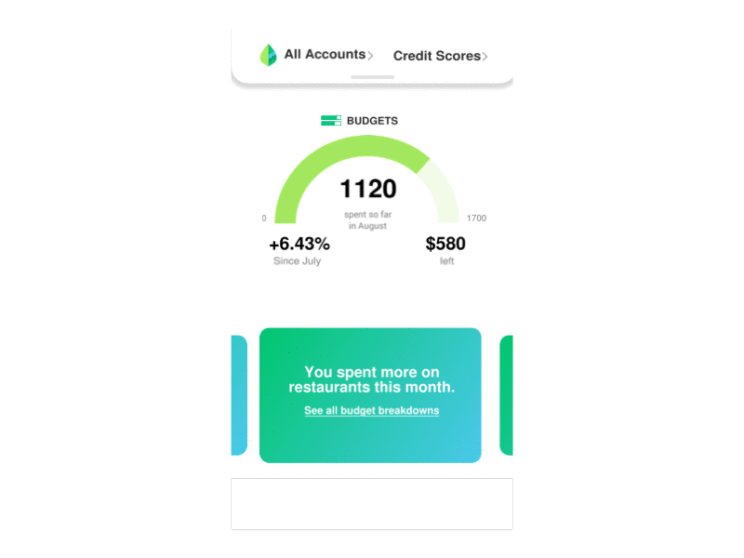
Personalization
Personalization in FinTech UX design involves tailoring the user experience to meet the individual needs and preferences of each user. By utilizing data and user insights, fintech companies can create personalized experiences that enhance engagement, increase satisfaction, and drive user retention.
For example, the financial company Mint allows users to track their spending, create budgets, and receive personalized financial advice. With its visually appealing interface and easy-to-understand visualizations, Mint has made financial management an engaging and accessible task.
FinTech companies should strive to understand their users’ unique needs and preferences. By personalizing the content, recommendations, and user interfaces, companies can create a more engaging and relevant experience for their customers.
Seamless multi-platform experience
As users interact with fintech products across various devices, ensure a consistent and seamless experience across different platforms (web, mobile, tablet) to maintain continuity. Check our article on how to choose a fintech product development company to explore pros and cons of using a software vendor.
Gamification
Gamification in FinTech revolves around leveraging game-like features, such as rewards, challenges, points, badges, and leaderboards, to motivate users and drive engagement. By tapping into people’s innate desire for achievement and competition, fintech products with gamified designs can create a sense of accomplishment and excitement, turning the mundane tasks of financial management into a fun and rewarding experience.

Customer-centric approach
FinTech products should be designed with a deep understanding of the target audience’s financial goals, pain points, and behaviors. Conducting user research and gathering feedback regularly helps designers create solutions that truly resonate with users.
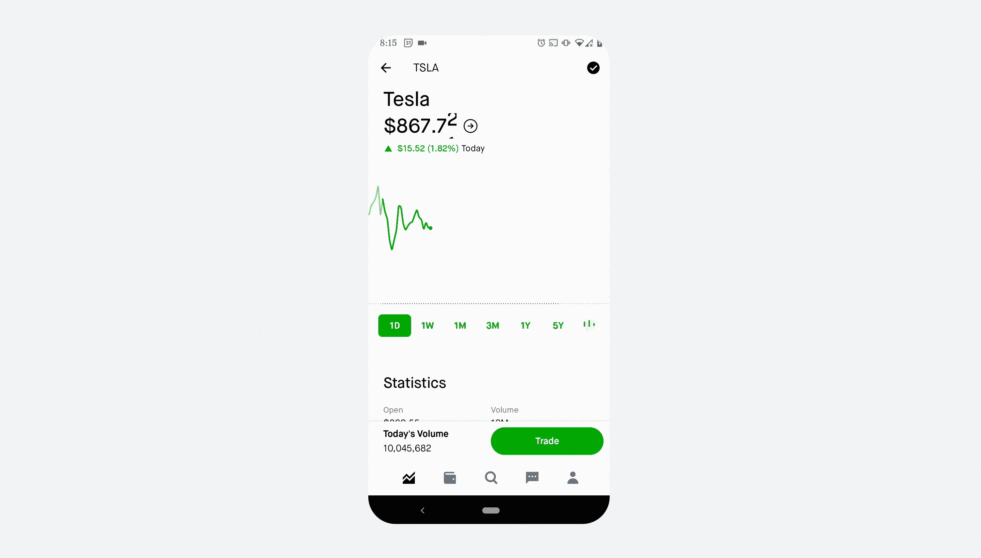
Data visualization
Financial data can be complex and overwhelming for users. Utilize data visualization techniques such as charts, graphs, and infographics to present information in a clear and digestible format.

The success of Robinhood, the digital investment platform, can be attributed, in large part, to its clean and intuitive interface. The app provides a simplified investment process, allowing users to buy and sell stocks with just a few taps. Additionally, Robinhood’s use of visualizations and real-time data helps users make informed investment decisions.
Build your financial product faster with SDK.finance payment software
SDK.finance has a proven track record of providing financial services companies with the digital banking functionality that they need, using its secure, robust, and configurable API platform as a one-stop-shop solution.
Our software serves as a powerful foundation for different PayTech products, including e-wallets, neobanks, payment acceptance platforms, money transfer services, and currency exchange solutions.
Accelerate your time-to-launch and conquer new markets with SDK.finance FinTech software.
Conclusion
In the ever-evolving landscape of fintech, exceptional UX/UI design is a differentiator that can make or break a product’s success. By prioritizing user needs, adopting a customer-centric approach, and adhering to key design principles, fintech companies can create products that delight users, foster customer loyalty, and drive growth in an increasingly competitive market.